主页 > imtoken钱包下载国际版 > 200行JS代码实现一个超级简单的区块链,带你走进区块链
200行JS代码实现一个超级简单的区块链,带你走进区块链
市面上有一份关于区块链的白皮书,200多页,太长了简单理解区块链,看不懂。本文通过JavaScript源码实现了一个简单的区块链框架,将为大家介绍区块链的相关知识。区块链的基本概念非常简单:分布式数据库维护一个不断增长的有序记录列表。但是,当我们谈论区块链时,我们也会谈论我们试图用区块链解决的问题,而这两者往往很容易混淆。比特币和以太坊等流行的基于区块链的项目就是这种情况。 “区块链”一词通常与交易、智能合约或加密货币等概念密切相关。这使得理解区块链成为一项必然艰巨的任务。尤其是源码级别的理解。在这里简单理解区块链,我将介绍一个用 200 行代码实现的超级简单的区块链——NaiveChain。块结构 第一个逻辑步骤是确定块结构。为了让事情尽可能简单,我们只包括最必要的:索引、时间戳、数据、哈希和previousHash。

class Block {
constructor(index, previousHash, timestamp, data, hash) {
this.index = index;
this.previousHash = previousHash.toString();
this.timestamp = timestamp;
this.data = data;
this.hash = hash.toString();
}
}
块哈希 这个块需要被哈希以保持数据完整性。 SHA-256 用作哈希算法来处理块的内容。需要注意的是,这个哈希与“挖矿”无关,因为它并没有解决工作量证明(Proof Of Work)的问题。
var calculateHash = (index, previousHash, timestamp, data) => {
return CryptoJS.SHA256(index + previousHash + timestamp + data).toString();
};

创建区块要创建区块,我们必须知道前一个区块的哈希值,并创建剩余的所需内容(=索引、哈希、数据和时间戳)。块数据由最终用户提供。
var generateNextBlock = (blockData) => {
var previousBlock = getLatestBlock();
var nextIndex = previousBlock.index + 1;
var nextTimestamp = new Date().getTime() / 1000;
var nextHash = calculateHash(nextIndex, previousBlock.hash, nextTimestamp, blockData);
return new Block(nextIndex, previousBlock.hash, nextTimestamp, blockData, nextHash);
};
存储块 内存中用于存储区块链的 Javascript 数组。区块链的第一个区块也称为“创世区块(译者:genesis-block,区块链中的第一个区块)”,是直接硬编码的。

var getGenesisBlock = () => {
return new Block(0, "0", 1465154705, "my genesis block!!", "816534932c2b7154836da6afc367695e6337db8a921823784c14378abed4f7d7");
};
var blockchain = [getGenesisBlock()];
验证区块完整性 在任何时候,我们都必须能够验证区块或区块链的完整性。尤其是当我们收到来自其他节点的新块并且必须决定是否接受它们时。
var isValidNewBlock = (newBlock, previousBlock) => {
if (previousBlock.index + 1 !== newBlock.index) {
console.log('invalid index');
return false;
} else if (previousBlock.hash !== newBlock.previousHash) {
console.log('invalid previoushash');
return false;
} else if (calculateHashForBlock(newBlock) !== newBlock.hash) {
console.log('invalid hash: ' + calculateHashForBlock(newBlock) + ' ' + newBlock.hash);
return false;
}
return true;
};

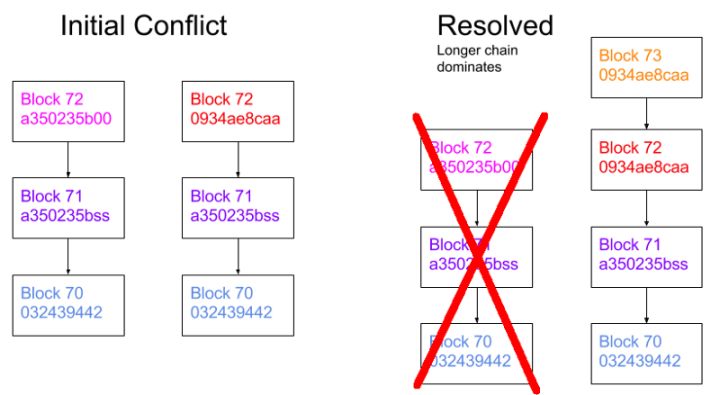
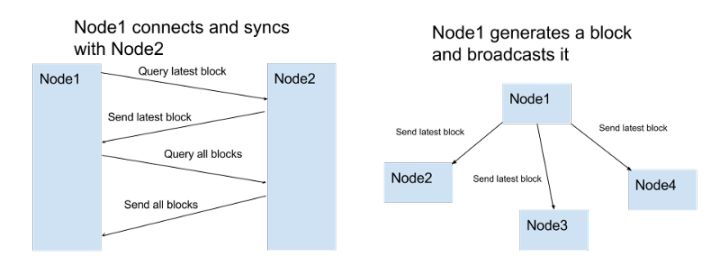
任何时候都选择最长的链,链中应该总是只有一组块。如果发生冲突(例如下图中的两个节点都生成了一个 id 为 72 的区块),我们选择区块数最长的链。

var replaceChain = (newBlocks) => {
if (isValidChain(newBlocks) && newBlocks.length > blockchain.length) {
console.log('Received blockchain is valid. Replacing current blockchain with received blockchain');
blockchain = newBlocks;
broadcast(responseLatestMsg());
} else {
console.log('Received blockchain invalid');
}
};

与其他节点的通信节点最重要的功能是与其他节点区块链共享和同步区域。以下规则用于保持网络同步。

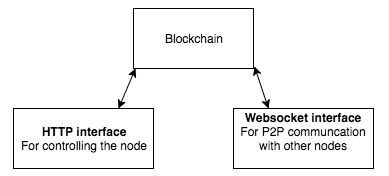
我们还没有实现自动节点发现,必须手动添加对等点的位置(=URL)。控制节点用户必须能够以某种方式控制节点。这是通过设置 HTTP 服务器来完成的。

var initHttpServer = () => {
var app = express();
app.use(bodyParser.json());
app.get('/blocks', (req, res) => res.send(JSON.stringify(blockchain)));
app.post('/mineBlock', (req, res) => {
var newBlock = generateNextBlock(req.body.data);
addBlock(newBlock);
broadcast(responseLatestMsg());
console.log('block added: ' + JSON.stringify(newBlock));
res.send();
});
app.get('/peers', (req, res) => {
res.send(sockets.map(s => s._socket.remoteAddress + ':' + s._socket.remotePort));
});
app.post('/addPeer', (req, res) => {
connectToPeers([req.body.peer]);
res.send();
});
app.listen(http_port, () => console.log('Listening http on port: ' + http_port));
};
如上图,用户可以通过以下方式与节点交互: 控制节点最直接的方式是使用Curl:
#get all blocks from the node
curl http://localhost:3001/blocks
架构值得注意的是,一个节点实际上暴露了两台Web服务器:一台用于控制节点(HTTP服务器),另一台用于节点间的点对点通信(Websocket HTTP服务器)。

结论 NaiveChain 是为演示和学习目的而创建的。因为它没有“挖矿”算法(PoS 或 PoW),所以不能在公共网络中使用。尽管如此,它仍然实现了功能区块链的基本功能。可以在此处查看源代码以获取更多技术细节。如果您想了解更多关于区块链的信息,我建议您查看 Naivecoin:构建加密货币系列教程的教程。在本教程中,我们将详细讨论挖矿(PoW,工作证明)、交易和钱包等更多概念。原文: